Chuyển ảnh thành vector trong illustrator
Trong bài viết này, ITPlus Academy sẽ hướng dẫn bạn cách chuyển ảnh bitmap sang vector, hi vọng sẽ giúp ích được các bạn trong quá trình thiết kế.
Bạn đang xem: Chuyển ảnh thành vector trong illustrator

Ảnh bitmap (bên trái) và ảnh vector sau khi hoàn thành bài viết này
Quá trình được tiến hành qua 5 bước:
Bước 1: Chọn hình ảnh cần chuyển
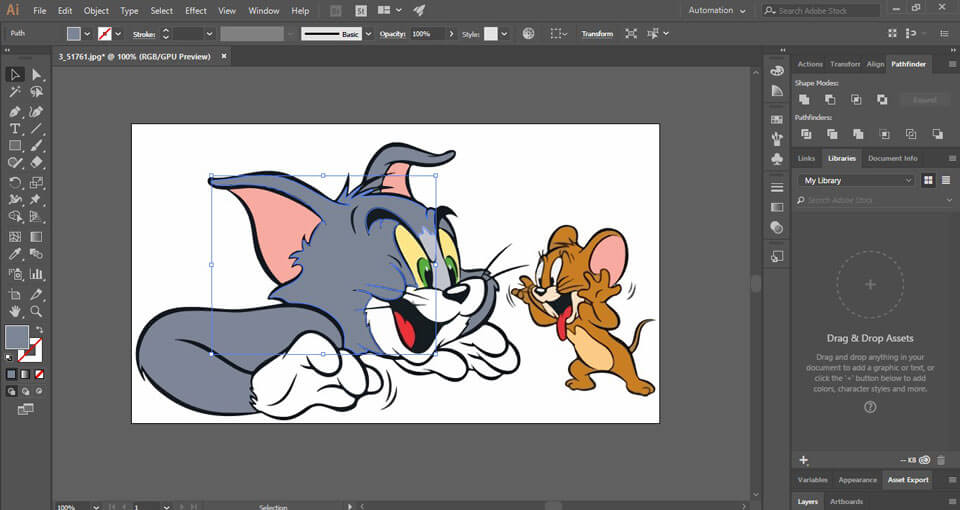
Hình ảnh được coi là yếu tố đầu vào của quá trình, do đó, chọn hình ảnh chính xác là một bước cực kì quan trọng. Không phải hình ảnh nào cũng có thể chuyển sang định dạng vector được. Hình ảnh đơn giản với ít chi tiết sẽ được ưu tiên, trong bài viết này, tác giả chọn hình ảnh Tom & Jerry, một hình ảnh tương đối dễ chuyển đổi.

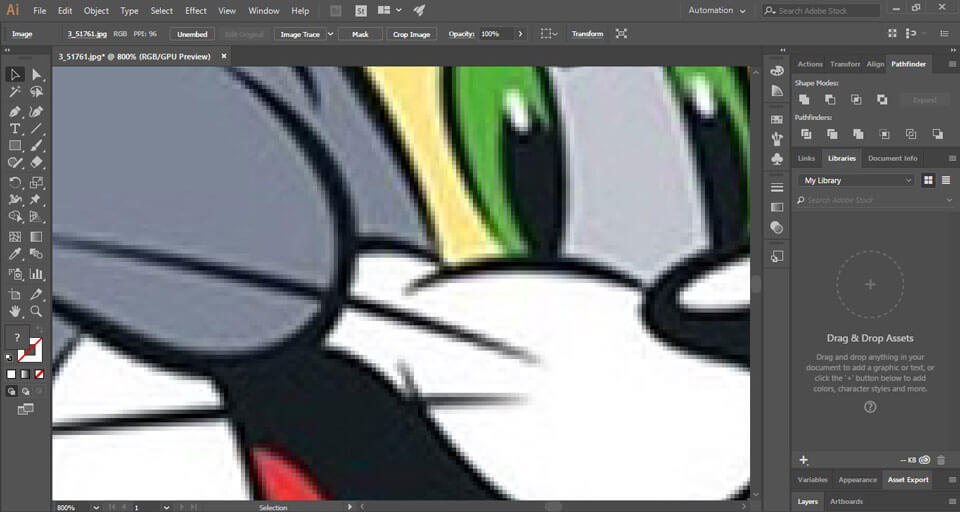
Mở ảnh cần chuyển thành vector trong photoshop, ở đây khi phóng to chúng ta thấy ảnh bị bể rất nhiều
Bên cạnh hình ảnh ít chi tiết, màu sắc đơn giản cũng giúp cho qúa trình sẽ thuận lợi hơn. Hình ảnh thiên nhiên, phim hành động, được cho là không phù hợp. Trái lại, những hình ảnh với tông màu đơn giản, rõ ràng rất đáng được quan tâm.
Bước 2: Sử dụng công cụ image trade
Image Trade cho phép chúng ta lấy thông tin của màu sắc để tạo thành bản sao, hình ảnh có chung một màu sẽ được tập hợp lại tạo thành một mảng vector.Mở hình ảnh cần chỉnh, nhấp vào ảnh để chọn thiết lập cho hình ảnh, chọn chế độ hiển thị các chức năng (như khoanh đỏ trên hình).
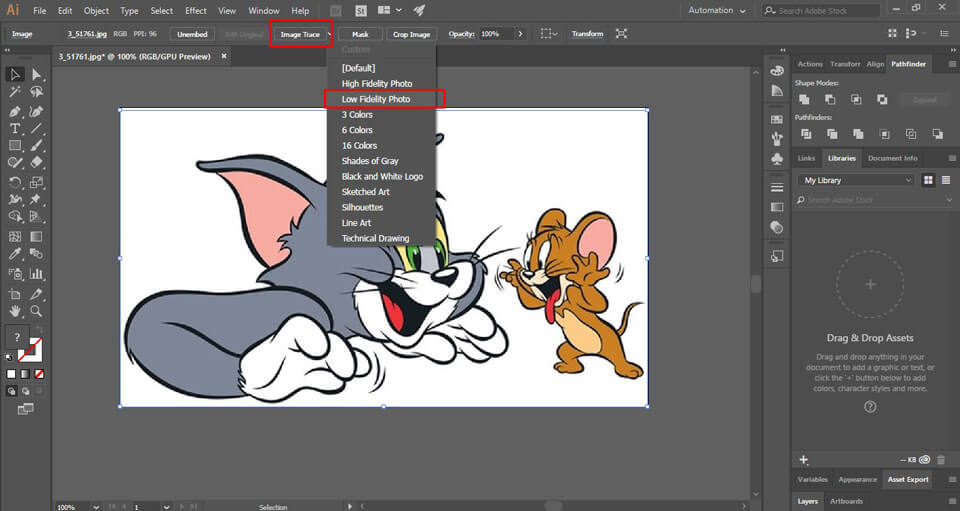
Nhấp vào trình đơn bên cạnhImage Trace, chọn High Fidelity PhotohoặcLow Fidelity Photo.

Image Trace -> Low Fidelity Photo
Low Fidelity Photophù hợp cho những bức ảnh có độ phân giải thấp, trong khi đó, High Fidelity Photodành cho những bức ảnh có độ phân giải cao hơn
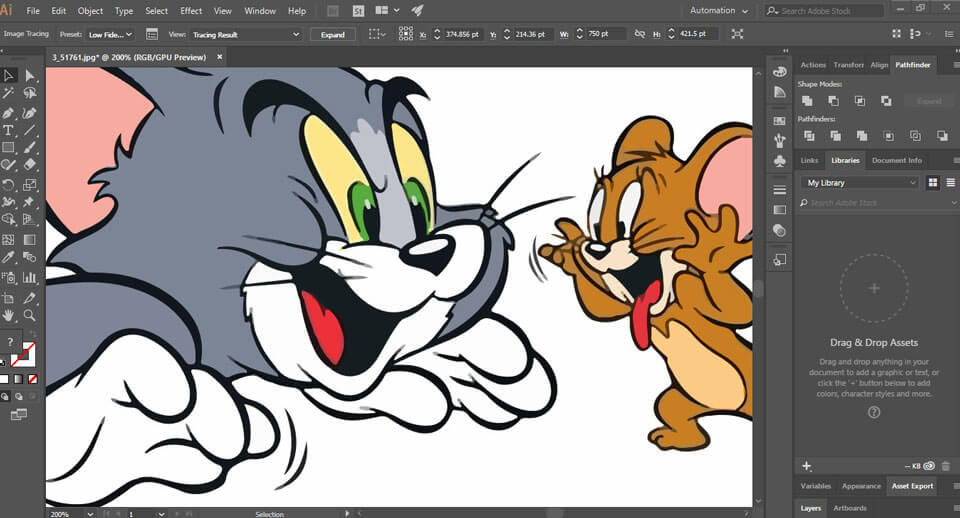
Hình trên là ảnh trước khi chọn sang chế độLow Fidelity Photo. Đó là hình ảnh đang ở chế độ pixel, còn đây là ảnh khi kết thúc quá trình, ảnh không còn bị vỡ khi phóng to nữa và bắt đầu xuất hiện vector.

Bước 3: Phân ra các nhóm màu
Sau bước 2, hình ảnh được chuyển sang dạng nhóm vector, và quá trình này sẽ kết thúc sau khi bạn tách các nhóm màu ra riêng biệt. Công cụ Expand sẽ giúp bạn thực hiện điều đó. Chọn hình ảnh và nhấn Expand.

Ảnh sau khi xuất ra thành 1 nhóm vector
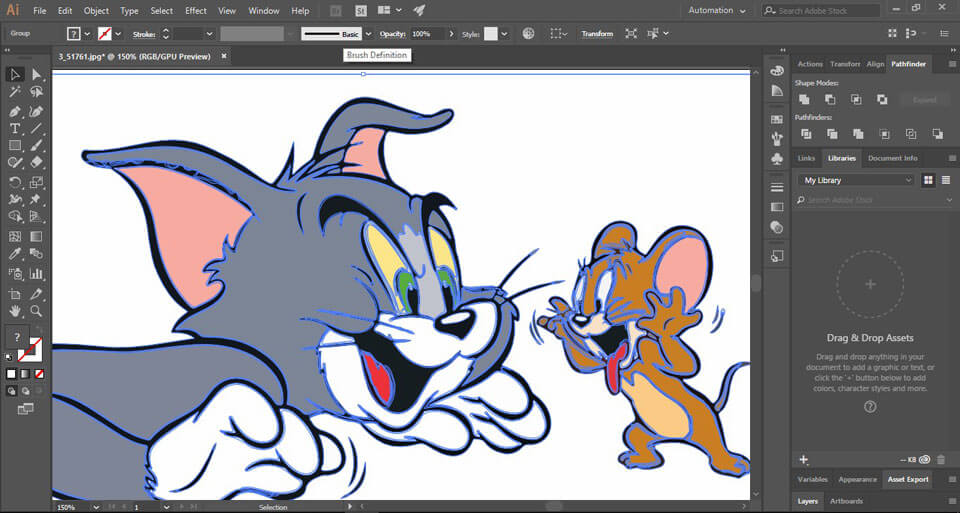
Tại đây, AI sẽ hiển thị tập hợp các mảng màu tạo nên hình ảnh của bạn khi chọn hình sẽ ra những điểm màu xanh. Để tách vector trong AI, bạn chọn hình ảnh, nhấn chuột phải, chọn Ungroup.
Sau khi tách, giờ đây bạn có thể thao tác hoặc sửa đổi từng mảng vector theo ý muốn của mình.
Đồng thời khi nhìn sang Tab Layout, bạn sẽ thấy hình ảnh đã tách ra nhiều layout khác nhau.

Sau khi ungroup, bạn có thể tách thành những đường vector riêng theo nhóm màu để tô màu bạn thích
Bước 4: Chỉnh sửa hình vector của bạn
Bạn có thể thoải mái thao tác với hình vector của mình như xoá, thêm, bớt, nhân đoi hay đổi màu…
Để tô màu mảng vector, nhấp vào 1 layout và chọnSelect > Same > Fill Color.
Để chỉnh màu hoặc mở rộng trên mảng vector cụ thể, chọn layer -> sử dụng công cụ Direct Selection.
Sau khi chọn layer rồi. Bạn có thể điền thêm màu bổ sung vào bằng cách dùng công cụPenToolhoặcBrush.
Bước 5: Lưu lại hình ảnh của bạn
Sau khi hiệu chỉnh vector và xóa nền trắng, bạn sẽ thu được kết quả như hình dưới đây. Để phục vụ cho quá trình chỉnh sửa tiếp theo, hãy lưu file của bạn lại theo định dạng phù hợp. Có nhiều định dạng bạn chọn xuất ra là:PDF, AI, EPS, SVG. Trong trường hợp này tôi sẽ chọn đuôi SVG.
Để xuất file, chọnFile> Export> Export As, chọn đuôi cần xuất là SVG. Tiếp theo, bạn chọn đường dẫn cần lưu file và tiến hành lưu.

Hình ảnh sau khi được xuất ra
Vậy là chúng ta đã hoàn thành chuyển ảnh bitmap sang vector qua illustrator.
Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:











