Top 6 trang web tạo chữ 3d online tốt nhất, đẹp nhất hiện nay
Một cảm giác text tuyệt vời sẽ giúp bức hình ảnh của chúng ta trở cần thu hút hơn khôn xiết nhiều. Trong bài viết ngày hôm nay, G-Multimedia vẫn hướng dẫn các bạn cách thêm hiệu ứngchữ 3Dtrong AI cực kì nhanh gọn.
Bạn đang xem: Top 6 trang web tạo chữ 3d online tốt nhất, đẹp nhất hiện nay
Master Illustrator: làm chủ từ bốn duy đến hình thức thiết kếKhi thiết kế trên Illustrator, có nhiều hiệu ứng chữ tuyệt hảo bạn hoàn toàn có thể áp dụng cho kiến tạo của minh. Tuy nhiên, nói về độ chịu đựng chơi thì cạnh tranh mà tìm kiếm được hiệu ứng nào nổi bật nhưchữ 3D.
Tạo hiệu ứngchữ 3Dtrong Illustrator thực chất không còn khó, tuy nhiên, chúng ta không được vì vậy mà lơ là. Hãy quan sát và theo dõi kỹ các bước hướng dẫn và cùng mình thực hành sáng tạo chữ 3 chiều cho thiết kế Illustrator tức thì thôi!
Bước 1: sinh sản text
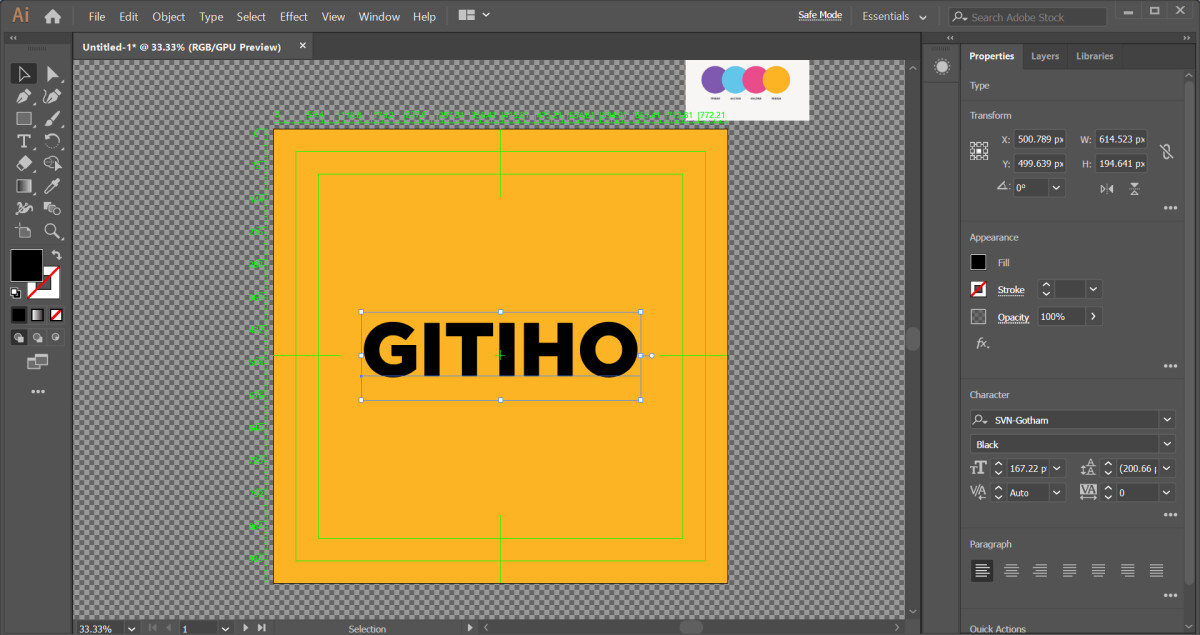
Bạn suy nghĩ bước thứ nhất để tạochữ 3Dtrong Illustrator là gì? chắc chắn là là sản xuất text rồi. Hãy dấn chọn nguyên tắc Type Tool (T) và nhập dòng text bạn có nhu cầu thêm vào artboard của mình.

Để sản xuất chữ 3D rất đẹp nhất, các bạn hãy sử dụng font chữ bold và điều chỉnh tracking đến đoạn text làm thế nào cho hợp lý. Về color chữ, bạn không hãy chọn màu đen, bởi vì màu đen sẽ làm cho hỏng text khi bọn họ tạo hiệu ứng chữ 3d ở bước sau. Chúng ta không phải quá băn khoăn lo lắng về màu sắc chữ này, vì bọn họ hoàn toàn có thể đổi khác ngay cả khi đã thêm hiệu ứng.
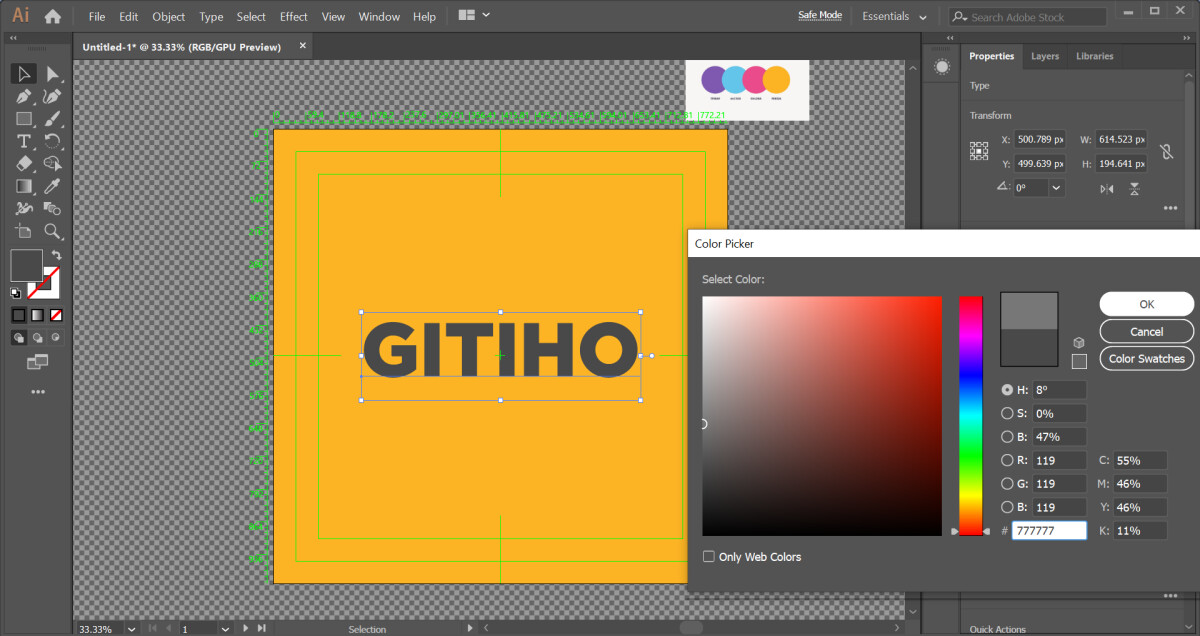
Trước mắt, mình sẽ thay đổi màu sắc chữ về color xám như vào hình.

Bước 2: Thêm cảm giác chữ 3D
Sau lúc đã có dòng text, chúng ta sẽ thêm hiệu ứng chữ 3d bằng các làm việc dưới đây.
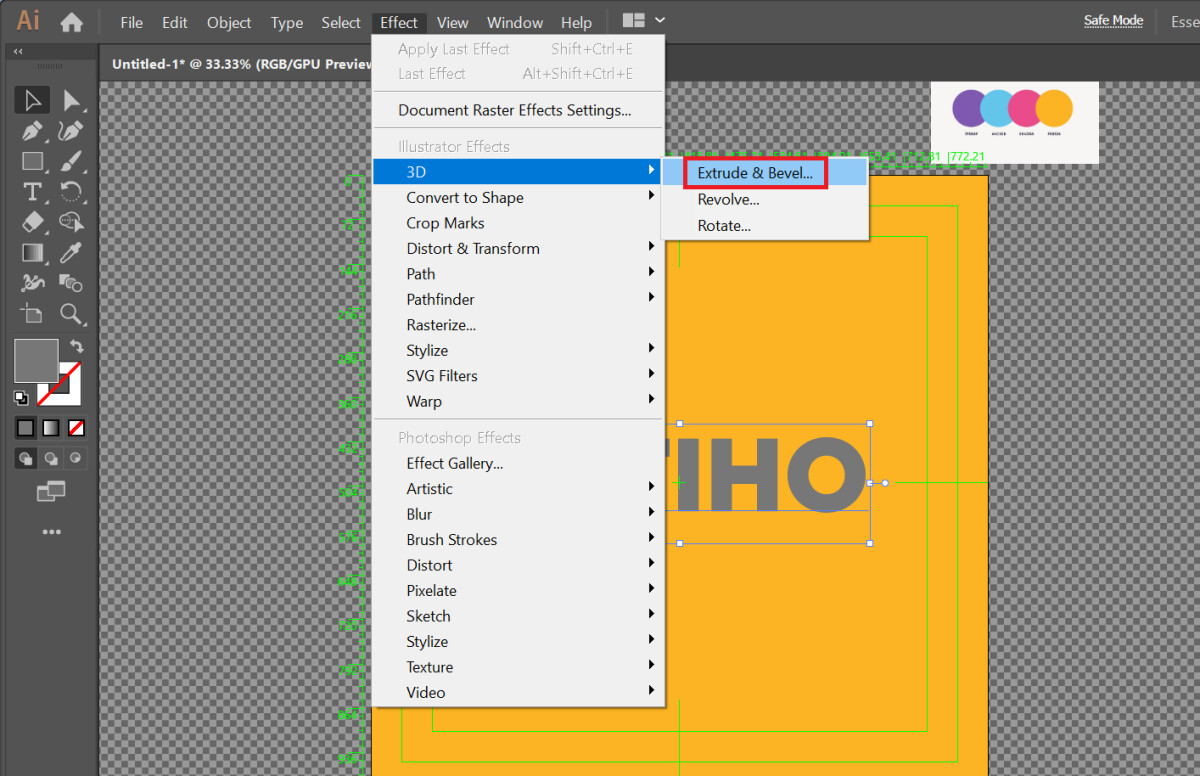
Chọn cái textĐi mang lại Effect > 3 chiều > Extrude & Bevel.
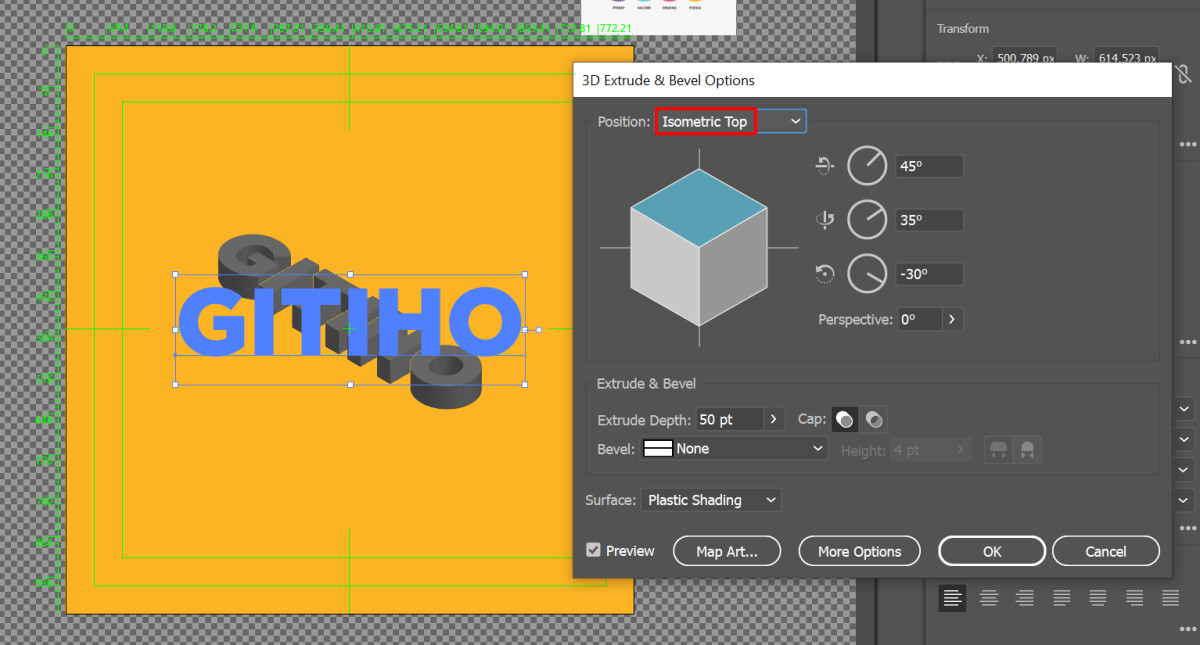
3. Hộp thoại 3 chiều Extrude và Bevel Options hiện lên. Tại vỏ hộp thoại này, họ sẽ tùy chỉnh cấu hình hiệu ứng chữ 3d trong Illustrator.
Mình mong muốn tạo dòng chữ 3D isometric nằm chéo trên artboard, cho nên tại mục Postition, mình sẽ chọn Isometric Top. Nếu bạn muốn một góc nhìn khác cho chữ 3D, bạn hoàn toàn có thể lựa chọn những tùy lựa chọn khác trong mục Position.

Bạn có thể tích lựa chọn ô Preview dưới góc trái vỏ hộp thoại để thấy trước hiệu quả chữ 3D sau khi áp dụng hiệu ứng. ở kề bên mục Position, chúng ta có thể tùy chỉnh những mục khác trong vỏ hộp thoại:
Độ xoay các trục: địa điểm của vật dụng thể luân chuyển quanh lần lượt những trục X, Y cùng ZPerspective: góc nhìn hướng mang đến vật thểExtrude Depth: Chiều sâu của trang bị thếCap: thứ thể quánh hay rỗngBevel: ngoại hình của phương diện phẳng cắtSurface: mặt phẳng của đồ vật thểNgoài ra, nếu như khách hàng cần điều chỉnh nhiều cụ thể hơn đến chữ 3d của mình, chúng ta có thể nhấn chọn maps Art... Và More Options.
Sau lúc đã xong các tùy chọn, bạn nhấn OK nhằm Illustrator vận dụng hiệu ứng sinh sản chữ 3D.
Bước 3: Tô màu chữ 3D
Lúc này, bên trên artboard của bản thân là một chiếc chữ 3 chiều xám xịt chẳng thể giả trân hơn.

Chính bởi vậy, ở bước này, mình sẽ chỉnh lại màu để chiếc chữ trở nên bắt mắt hơn. Nếu bạn chưa chắc chắn chỉnh color chữ làm sao cho đẹp, hãy đọc các bảng phối màu trên mạng, kế tiếp chèn một bảng màu bên ngoài artboard để thuận lợi hơn khi đem màu nên tô.
Bây giờ, mình thích các mặt của chữ được tô màu sắc khác nhau. Để triển khai được yêu ước này, trước tiên bản thân sẽ tách bóc rời các mặt của loại chữ 3d để chế tác thành các đối tượng người dùng riêng biệt, tiếp nối mới hoàn toàn có thể tô màu sắc thuận lợi. Các bạn hãy cùng mình triển khai các thao tác làm việc sau.
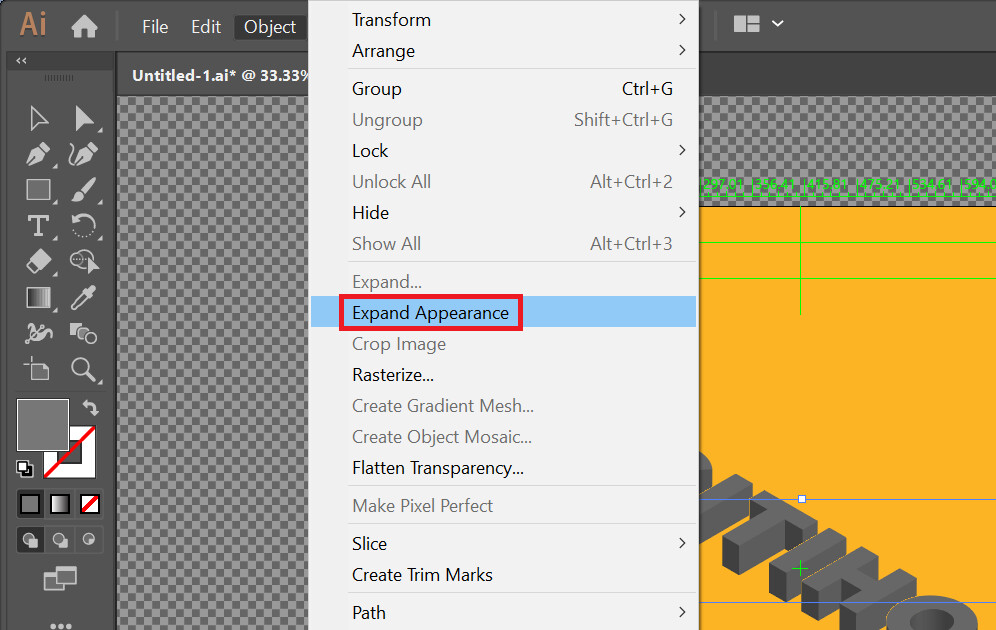
Nhấn chọn đối tượng chữ 3D.Đi cho Object > Expand Appearance để bóc rời những chữ cái thành các đối tượng người tiêu dùng riêng biệt.
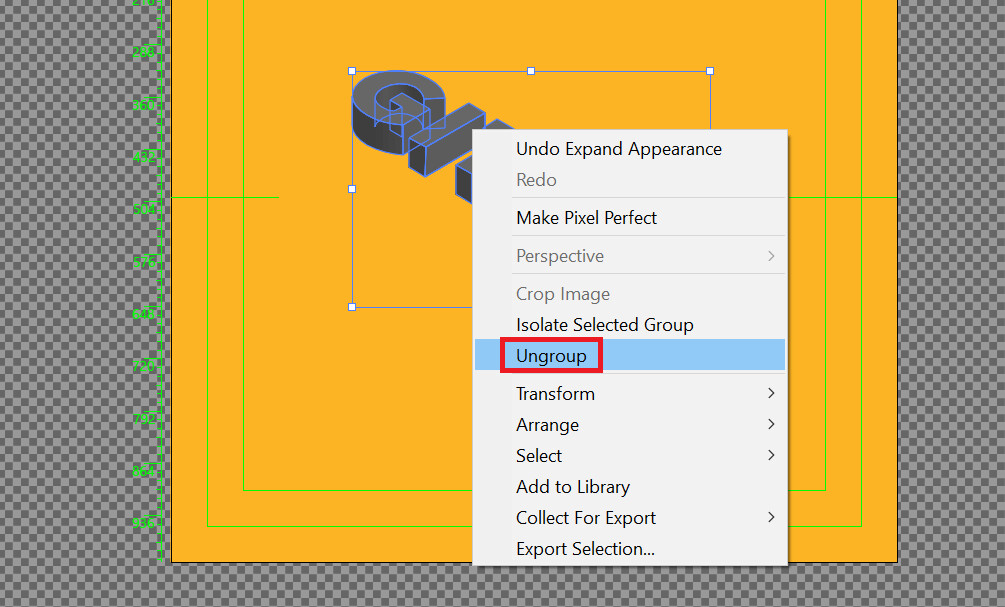
3. Nhận chuột nên tại tổng thể dòng chữ 3 chiều > Ungroup.

4. Lặp lại thao tác làm việc Ungroup (thao tác 3) để bóc rời hoàn toàn các đối tượng.
Sau khi đã bóc tách rời hoàn toàn các đối tượng, bọn họ sẽ lần lượt tô màu cho các mặt chữ 3D.
Tô màu khía cạnh chữ 3 chiều chính diệnMặt chữ 3D dễ dàng tô màu tốt nhất là mặt chủ yếu diện. Chính vì vậy, bọn họ sẽ ban đầu tô color với phương diện này. Các bạn hãy thực hiện các thao tác sau đây nhé.
1. Chọn tất cả các phương diện chữ 3d chính diện. Mình sẽ nhấn lựa chọn mặt chủ yếu diện của chữ G, tiếp nối nhấn giữ lại phím Shift nhằm chọn tất cả các phương diện chữ còn lại.
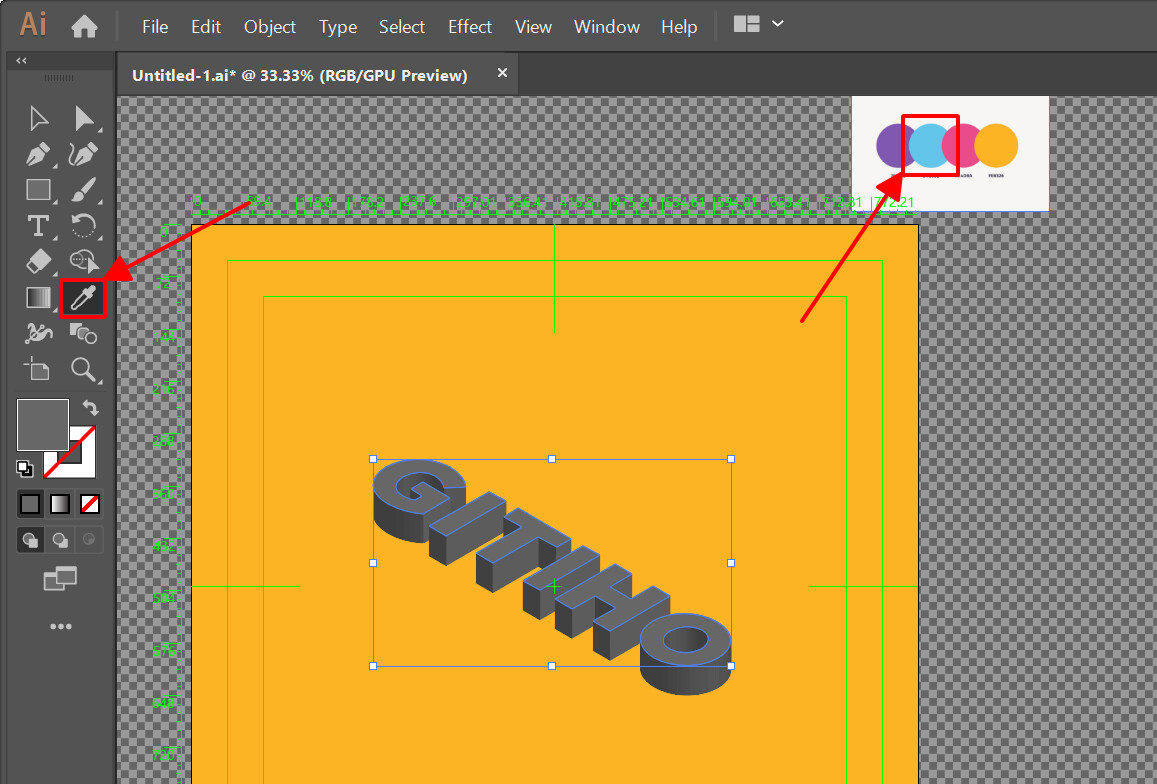
2. Dìm ô color Fill trong thanh công cụ mặt trái, lựa chọn màu bạn muốn tô đến mặt chữ 3 chiều chính diện. Kế bên ra, nếu bạn đã sở hữu bảng phối màu sắc sẵn trên màn hình, chúng ta có thể sử dụng lý lẽ Eyedropper cùng trực tiếp rước màu tự bảng phối màu.

Vậy là chúng ta đã chấm dứt tô màu mang đến mặt chủ yếu diện của chữ 3D.
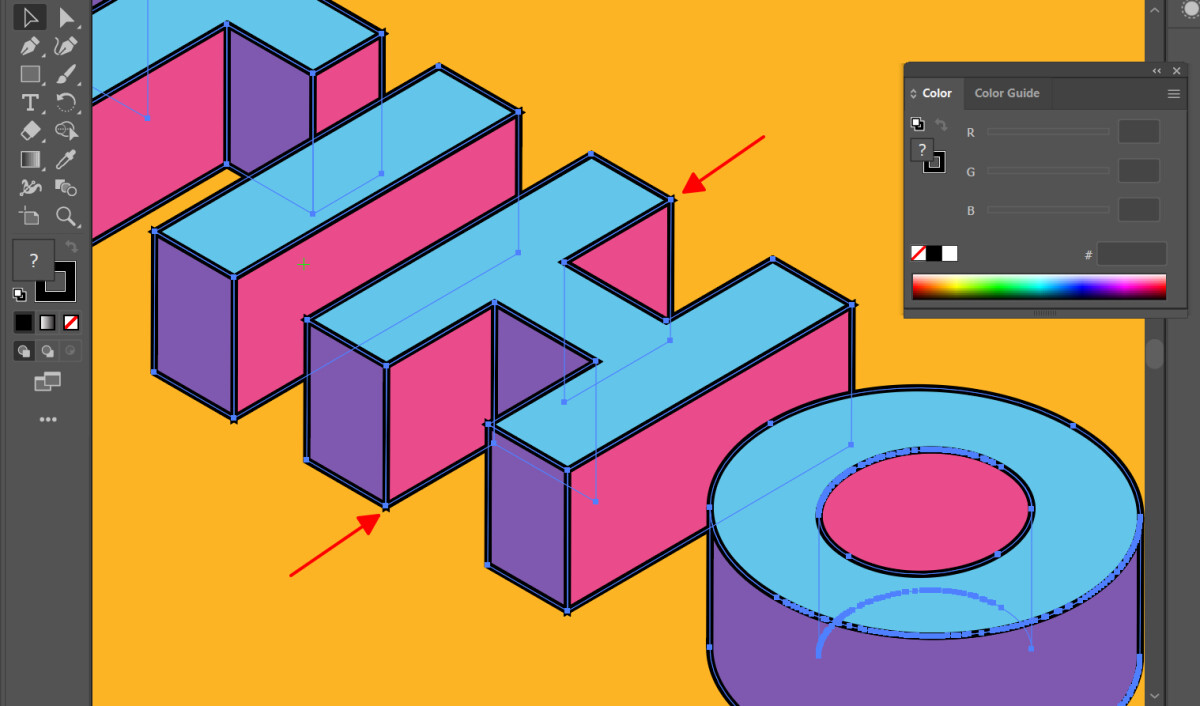
Tô màu các mặt chữ 3 chiều còn lạiThao tác sơn màu cho các mặt còn sót lại của chữ 3D tất cả phần cực nhọc hơn một chút so với mặt chính diện. Nếu như bạn để ý, các bạn sẽ thấy các mặt cong lân cận của các ký từ bỏ G và O ko đồng đa số về color sắc, do chúng được tạo ra thành vì các đối tượng người dùng khác nhau. Vì chưng đó, trước khi tô màu cho những mặt này, họ sẽ đề nghị đưa bọn chúng về một đối tượng.
Các làm việc tô màu cho những mặt bên dưới của chữ 3 chiều như sau:
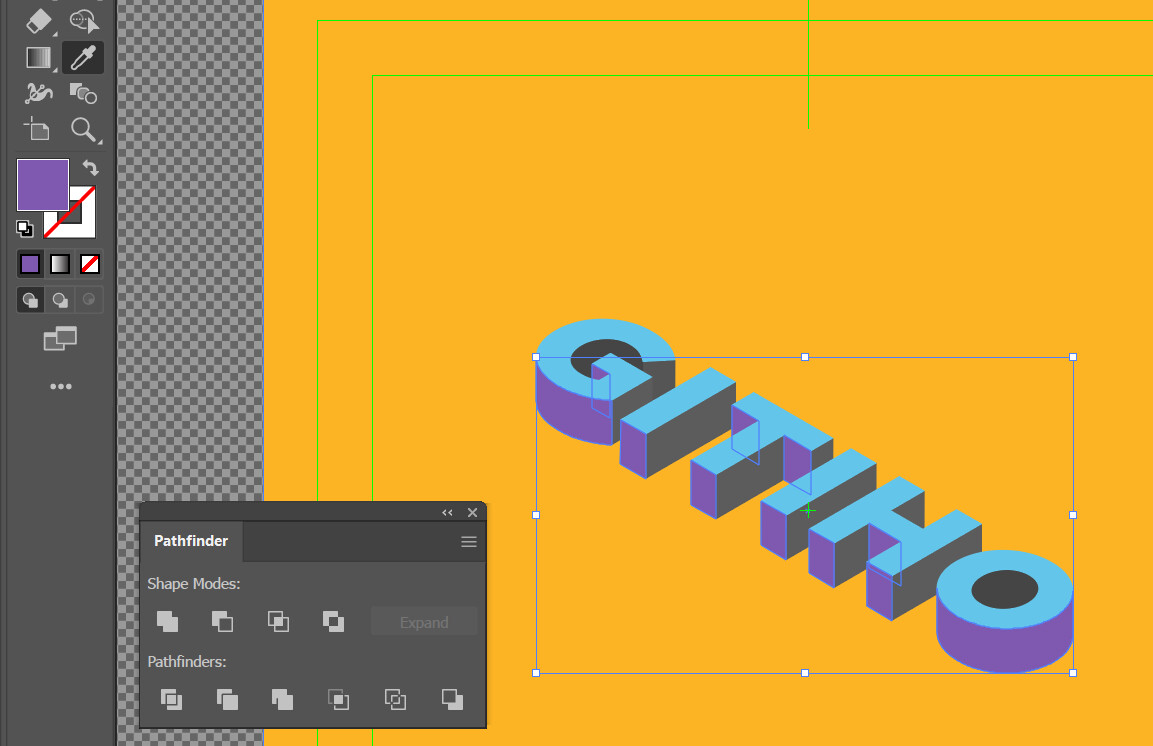
Chọn các đối tượng người sử dụng tại phương diện chữ cong cam kết tự G, đi mang đến hộp thoại Pathfinder > Unite nhằm hợp nhất các đối tượng.
2. Thực hiện làm việc Unite (thao tác 1) với những mặt cong còn sót lại trong phần chữ 3D.
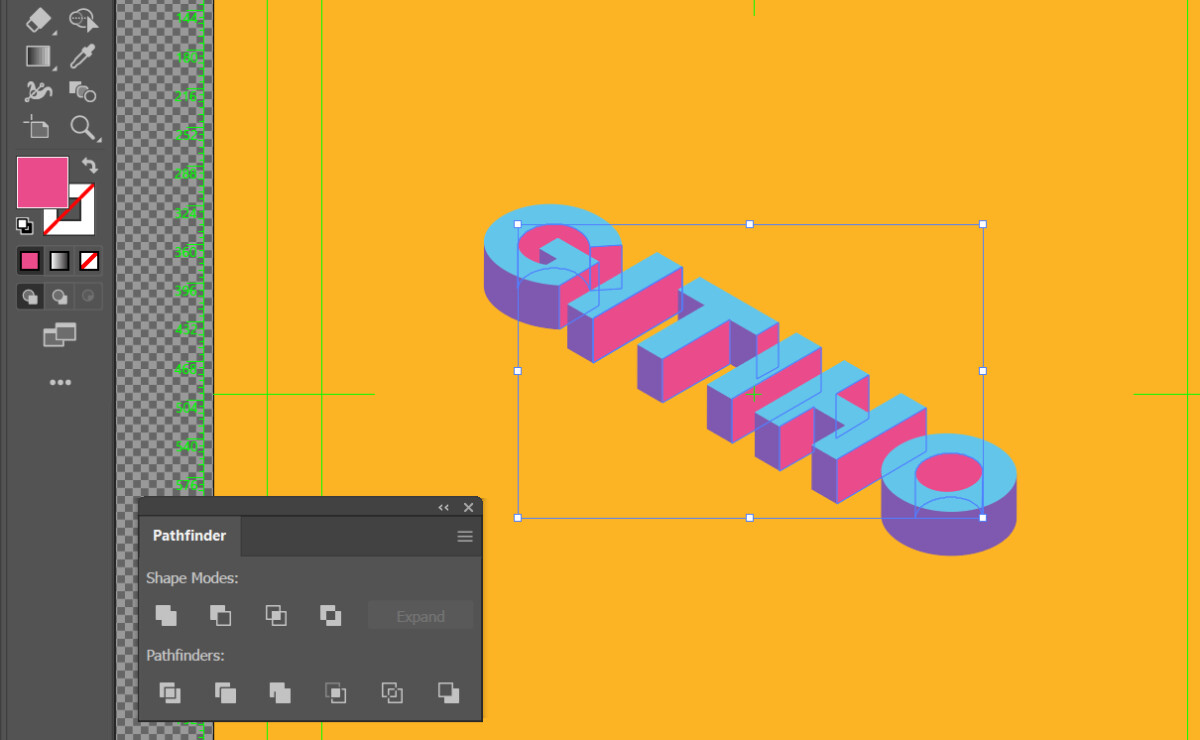
3. Chọn tất cả các khía cạnh chữ 3D mặt dưới. Mình đã nhấn lựa chọn mặt cong dưới của chữ G, sau đó nhấn giữ lại phím Shift để chọn tất cả các phương diện chữ còn lại.
Xem thêm: Những Bộ Phim Tình Báo Hay Nhất Mọi Thời Đại, Phim Về Tình Báo
4. Dìm ô màu sắc Fill vào thanh công cụ mặt trái, chọn màu bạn có nhu cầu tô mang lại mặt chữ 3 chiều chính diện. Ngoài ra, nếu bạn đã sở hữu bảng phối màu sẵn bên trên màn hình, bạn cũng có thể sử dụng nguyên tắc Eyedropper và trực tiếp rước màu từ bảng phối màu.

Tương tự như công việc tô màu mặt bên dưới của chữ 3D, bọn họ cũng sẽ áp dụng để đánh màu các mặt mặt của chữ 3D.

Đến đây, quy trình tạo chữ 3d trong ai đã hoàn thiện tại mức cơ bạn dạng rồi. Tuy nhiên, dường như vẫn còn thiếu thiếu gì đó. Nếu như bạn cũng cảm thấy như mình, thì hãy thường xuyên trau chuốt thêm cho thiết kế chữ 3D với các bước tiếp theo nhé.
Bước 4: Thêm viền chữ 3D
Các thao tác thêm viền chữ 3d vô cùng đơn giản dễ dàng như sau:
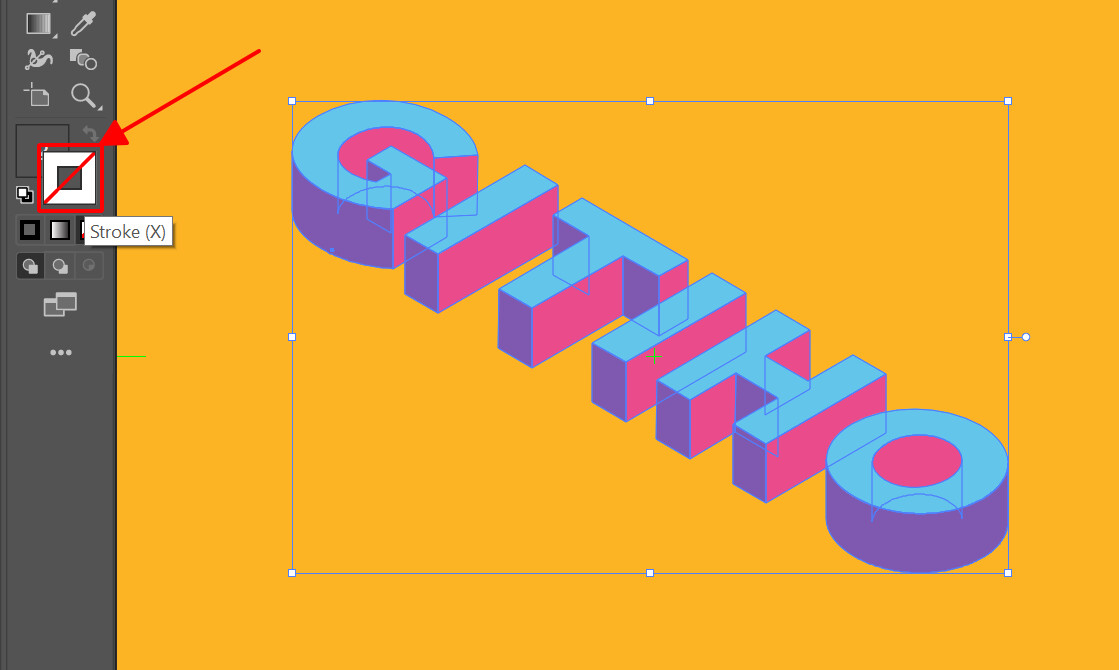
Sử dụng Pen Tool (V) chọn toàn bộ phần chữ 3D.Nhấn ô màu Stroke vào thanh công cụ mặt trái, lựa chọn màu với độ dày của đường viền.
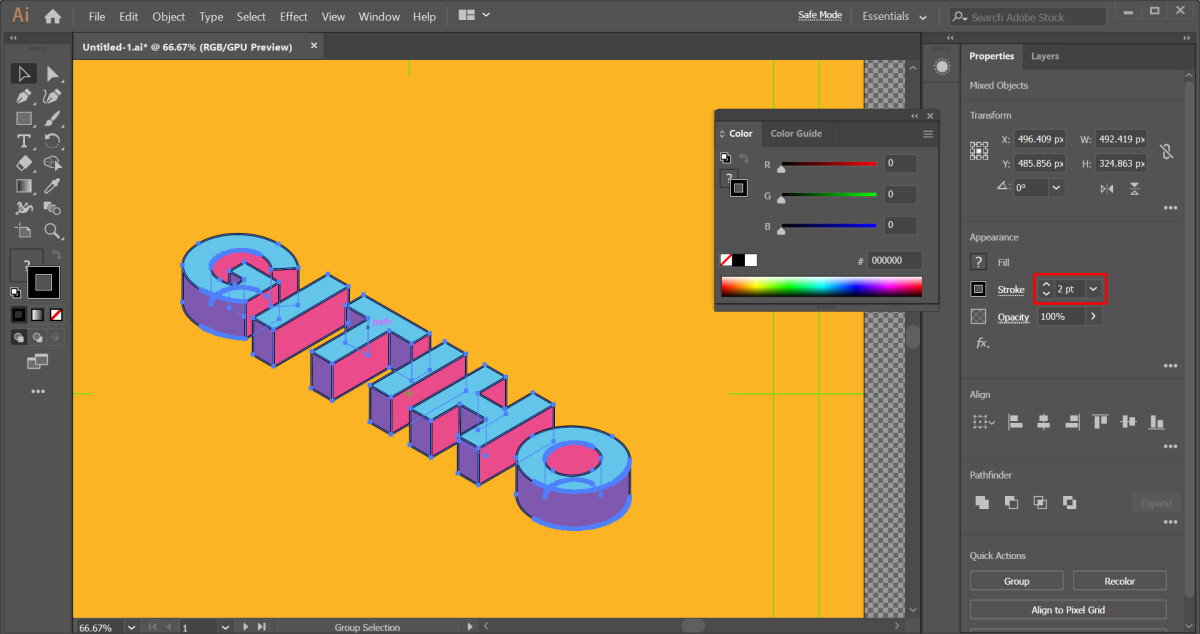
Tại đây, bản thân sẽ thực hiện màu black với độ dày mặt đường viền là 2pt.

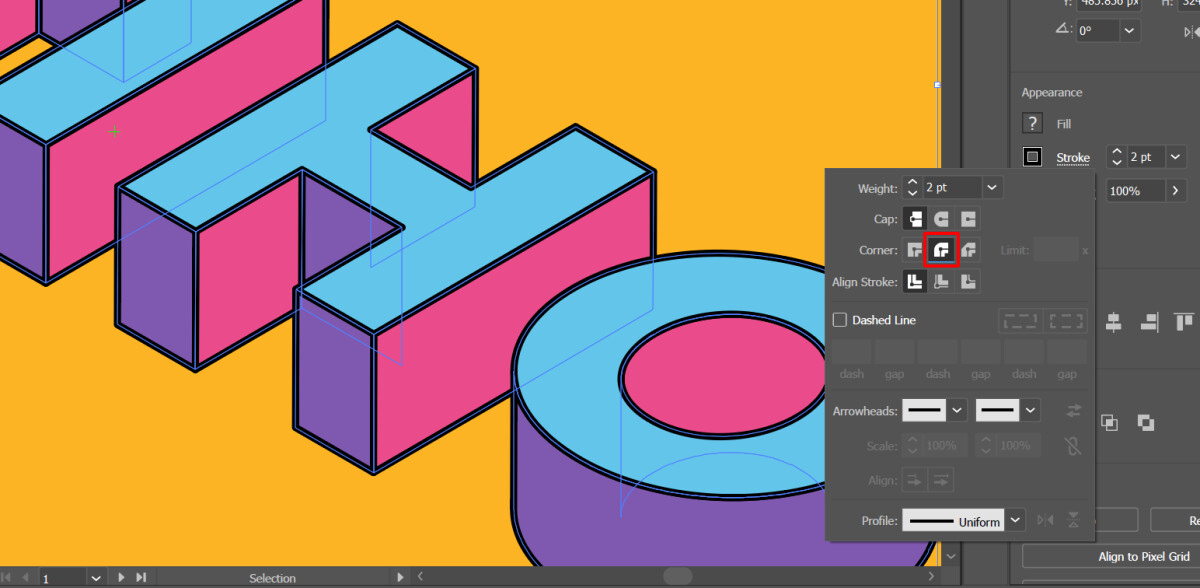
Sau khi tạo nên đường viền cho chữ 3D, có thể các bạn sẽ phát hiện ra một rắc rối nho nhỏ khi phóng to lớn artboard. Những đường viền đã hình thành các nét thừa như trong hình dưới đây.

Để xử lý nhanh gọn rắc rối này, bạn hãy đi đến hộp thoại Stroke > Corner > chọn biểu tượng Rounded Corner. Vậy là chữ 3d lại trở nên nhỏ gọn như ban đầu rồi.

Bước 5: tạo thành bóng đến chữ 3D
Bước sau cuối để tạo ra chữ 3d trong AI trả hảo chính là đổ bóng. Bạn hãy cùng mình thực hiện các làm việc dưới đây.
1. Chọn toàn thể các khía cạnh chữ 3d chính diện.
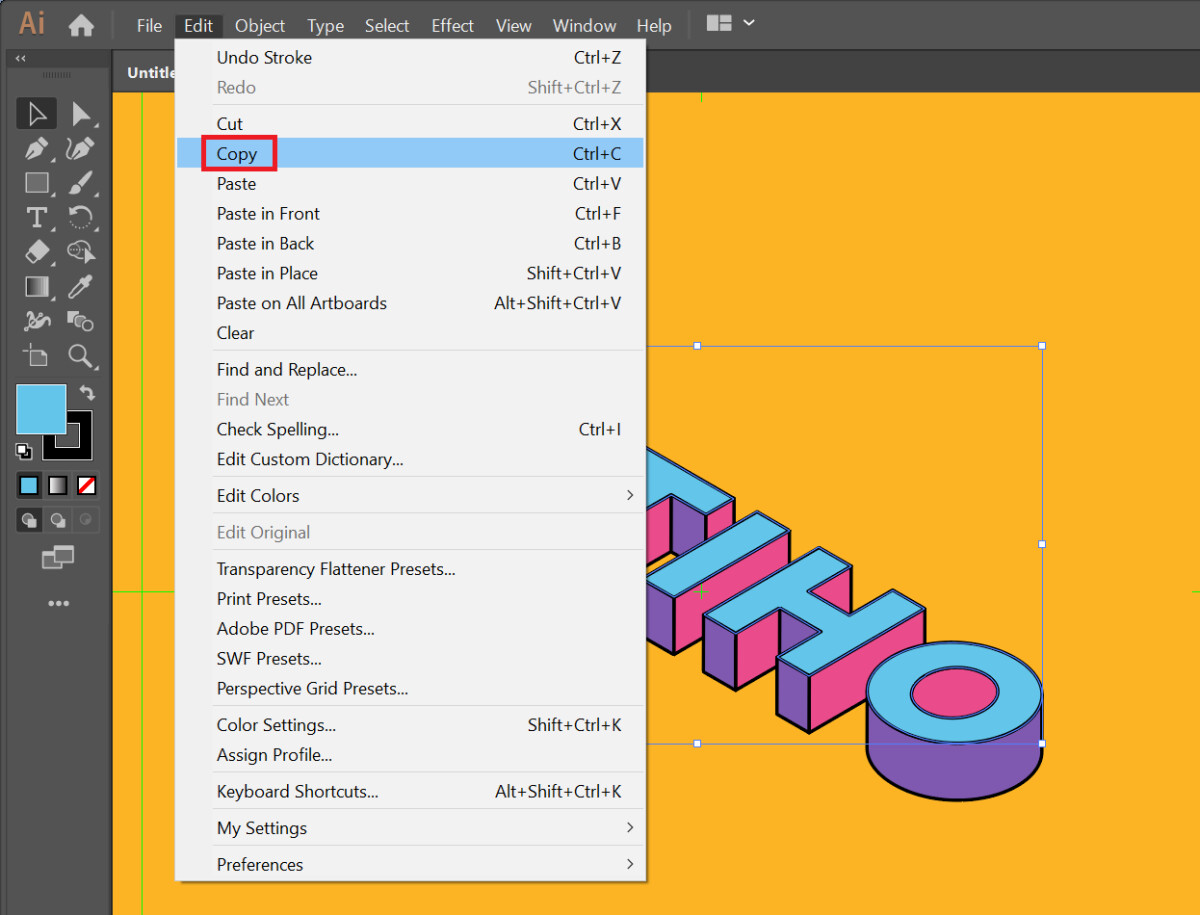
2. Đi mang lại Edit > Copy.

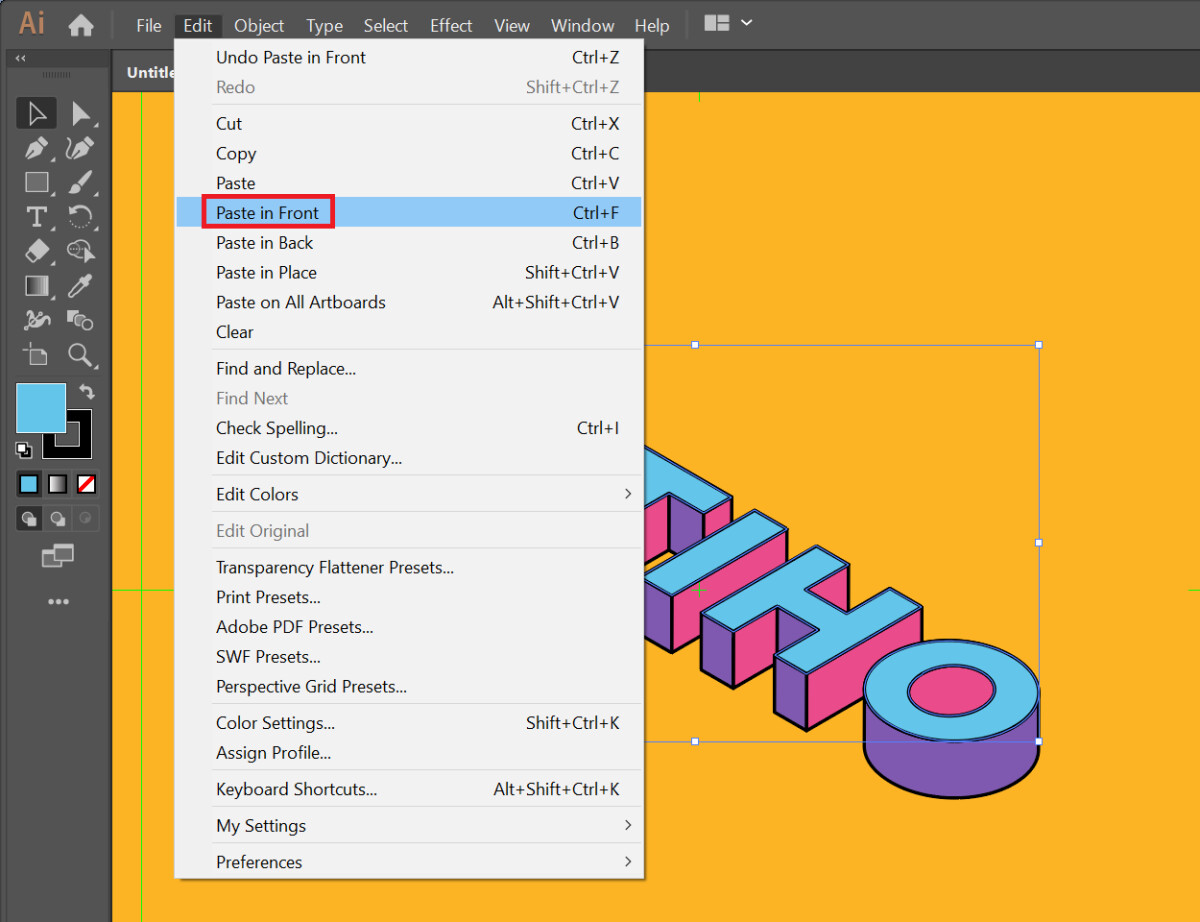
3. Đi cho Edit > Paste in front.

4. Tô màu black và xóa stroke mang lại các đối tượng người dùng vừa paste.

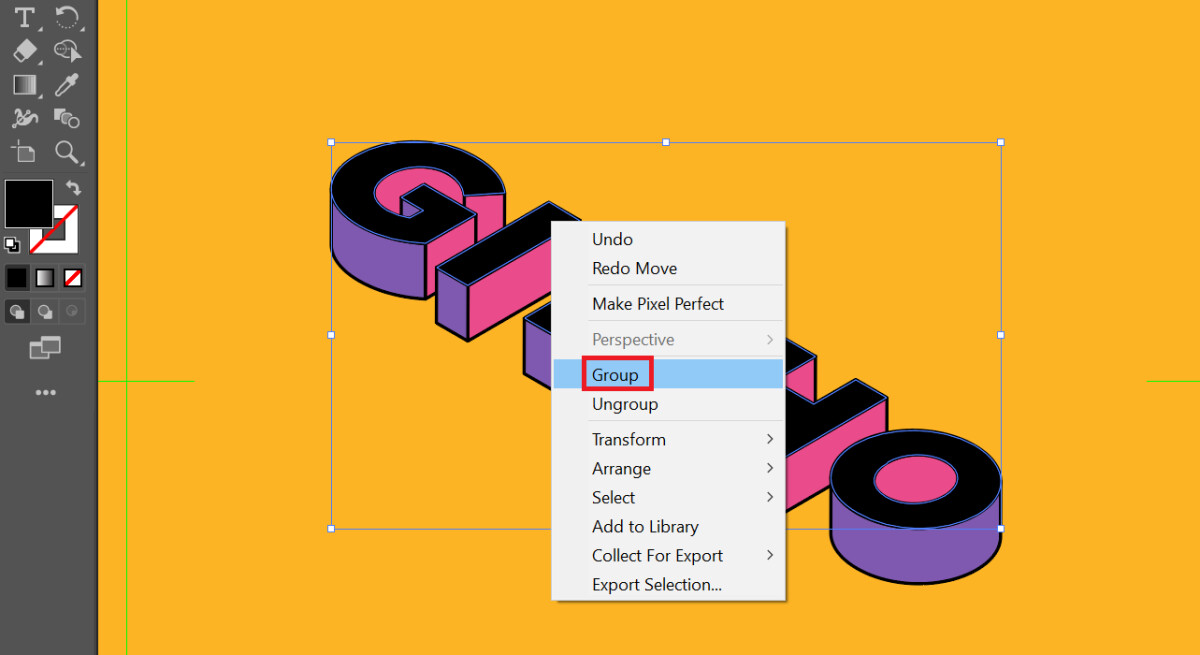
5. Nhấn chuột trái trên các đối tượng vừa paste, chọn Group nhằm nhóm lại thành một đối tượng shadow.

6. Thực hiện lại làm việc copy paste (thao tác 2 với 3) cho đối tượng người sử dụng shadow.
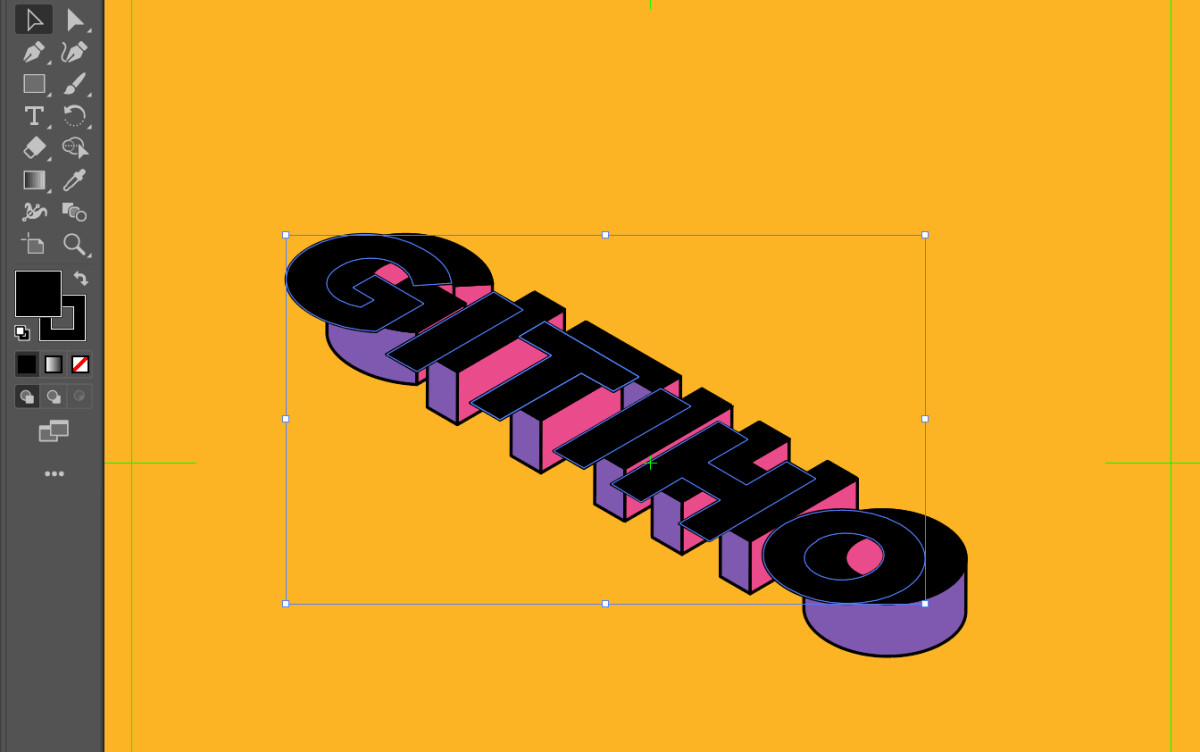
7. Thừa nhận giữ Shift và dịch rời đối tượng vừa paste sang đề xuất dòng text chính.

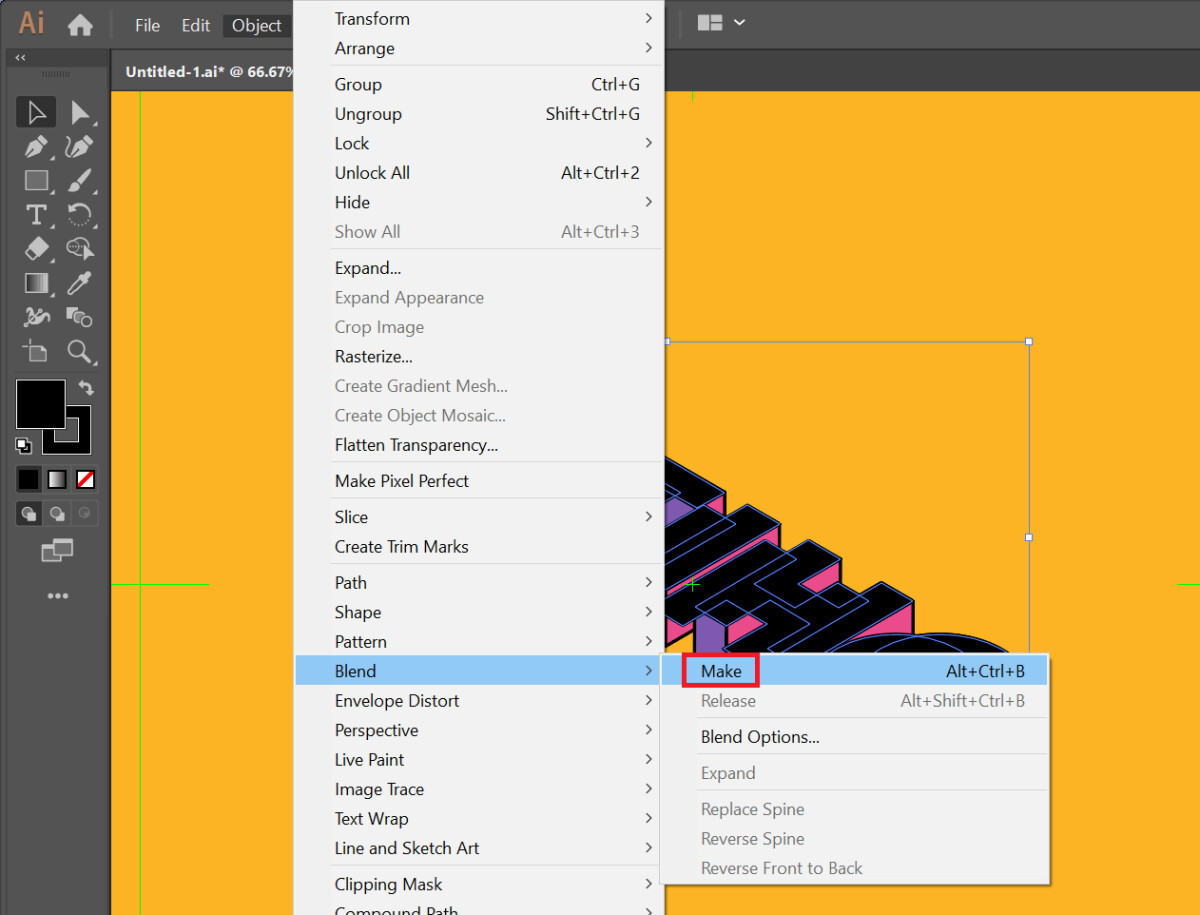
8. Chọn cả 2 đối tượng người sử dụng shadow, đi đến Object > Blend > Make.

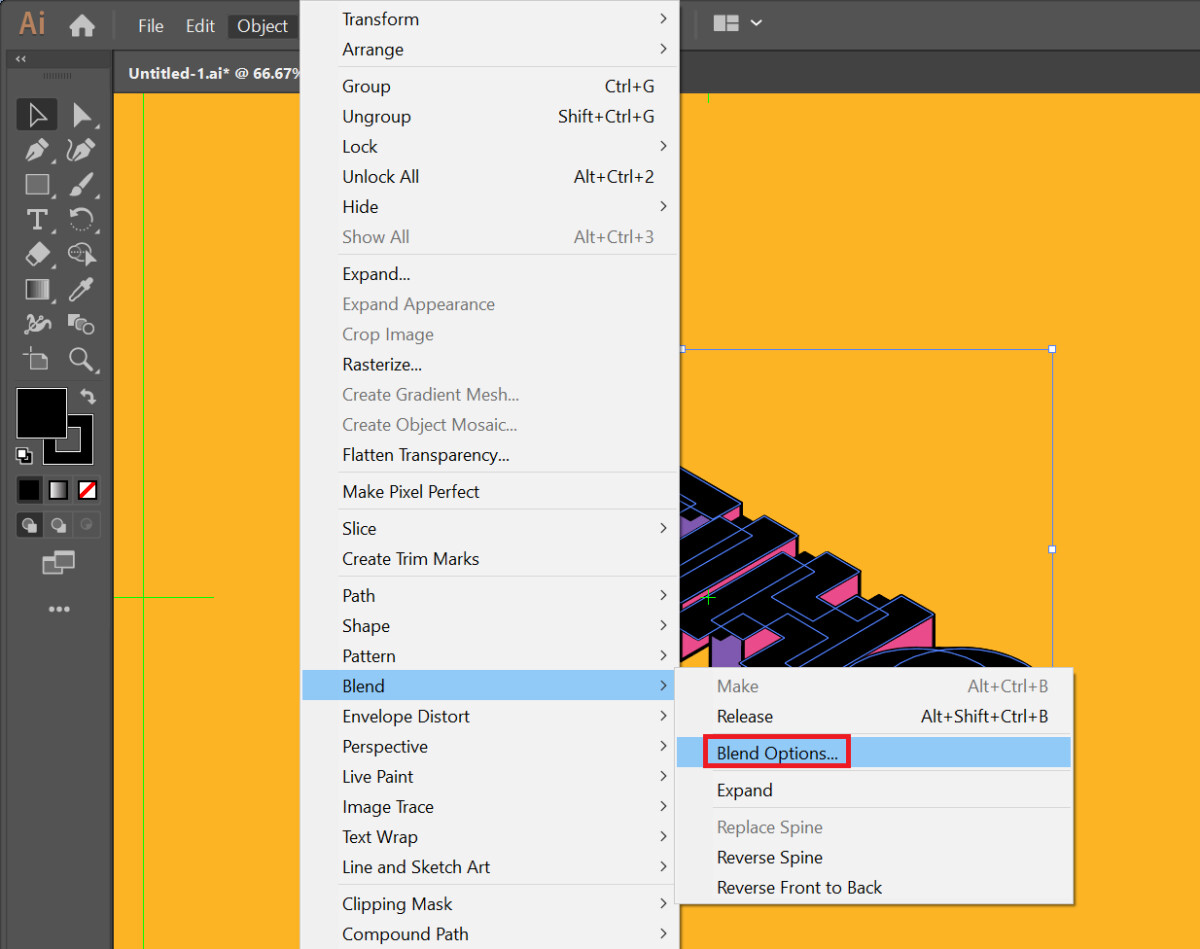
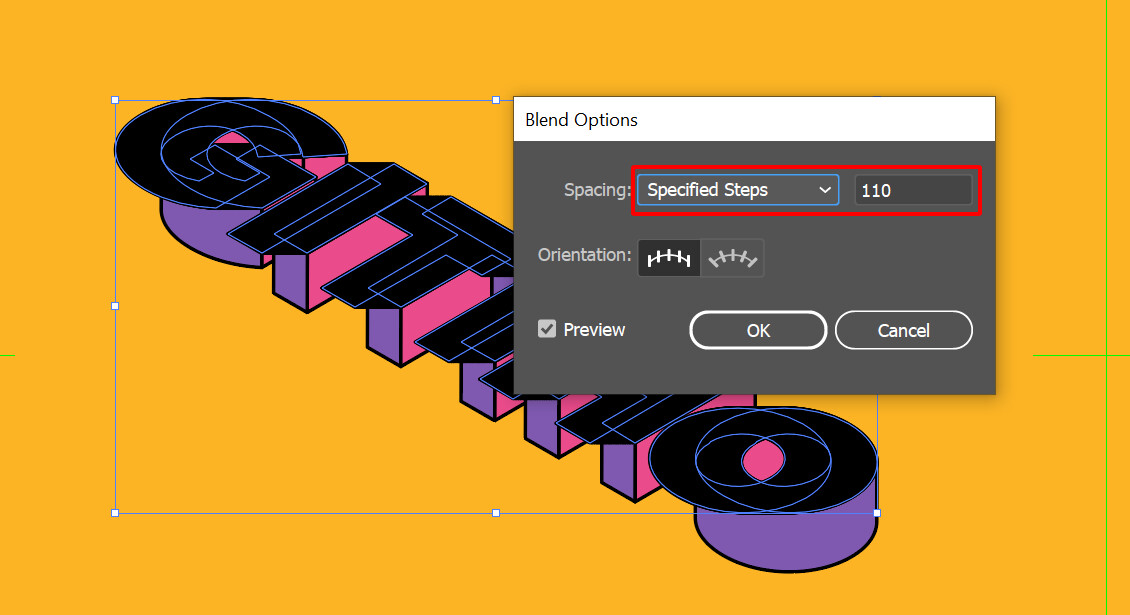
9. Liên tục đi đến Object > Blend > Blend Options...

10. Vỏ hộp thoại Blend Options hiện nay lên. Tại đây, bạn chọn Spacing là Specified Steps với điền 110 vào ô step mặt cạnh. Tiếp đến nhấn OK nhằm đóng vỏ hộp thoại.

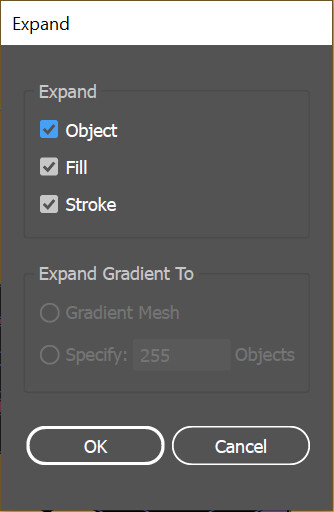
10. Đi đến Object > Expand.
11. Hộp thoại Expand hiện lên, các bạn nhấn OK.

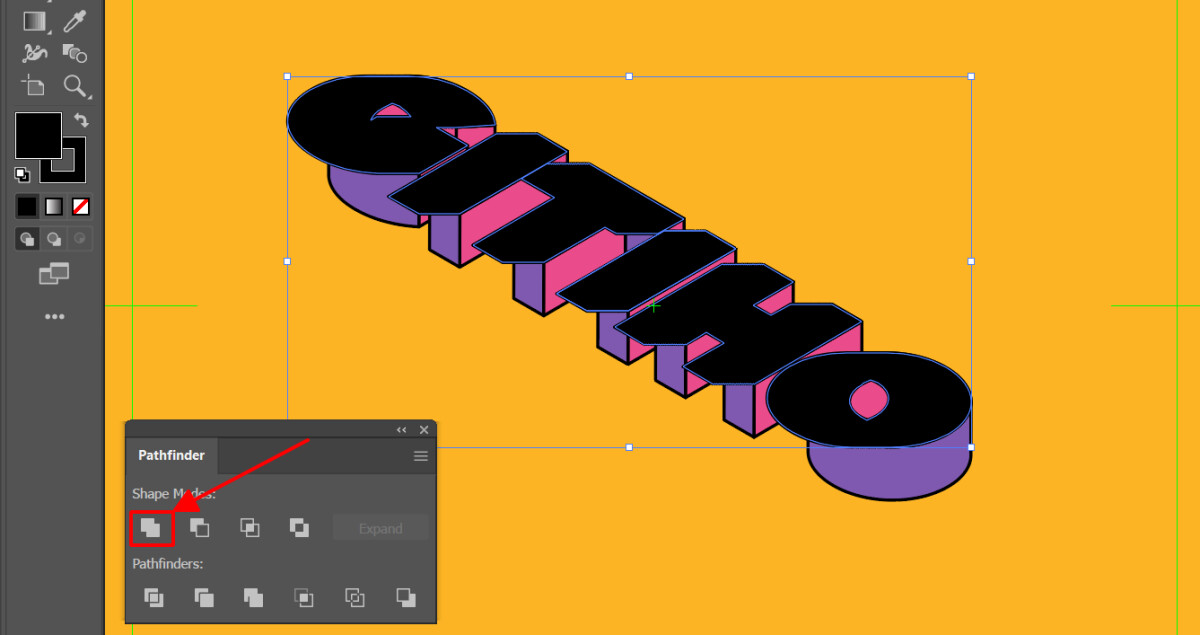
12. Đi mang đến Pathfinder > Unite nhằm hợp nhất toàn bộ các đối tượng người dùng đổ bóng mang lại chữ 3D.

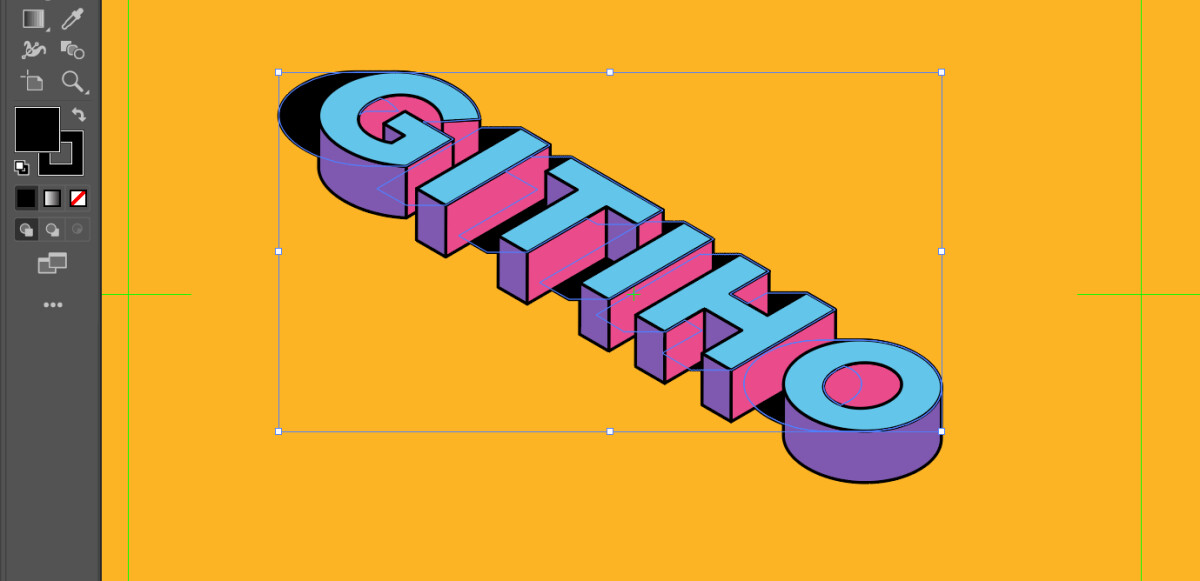
13. Nhận giữ tổ hợp phím Ctrl+< để đẩy đối tượng người tiêu dùng shadow xuống dưới đối tượng người sử dụng text chính.

14. Dịch rời đối tượng shadow mang đến vị trí phù hợp.

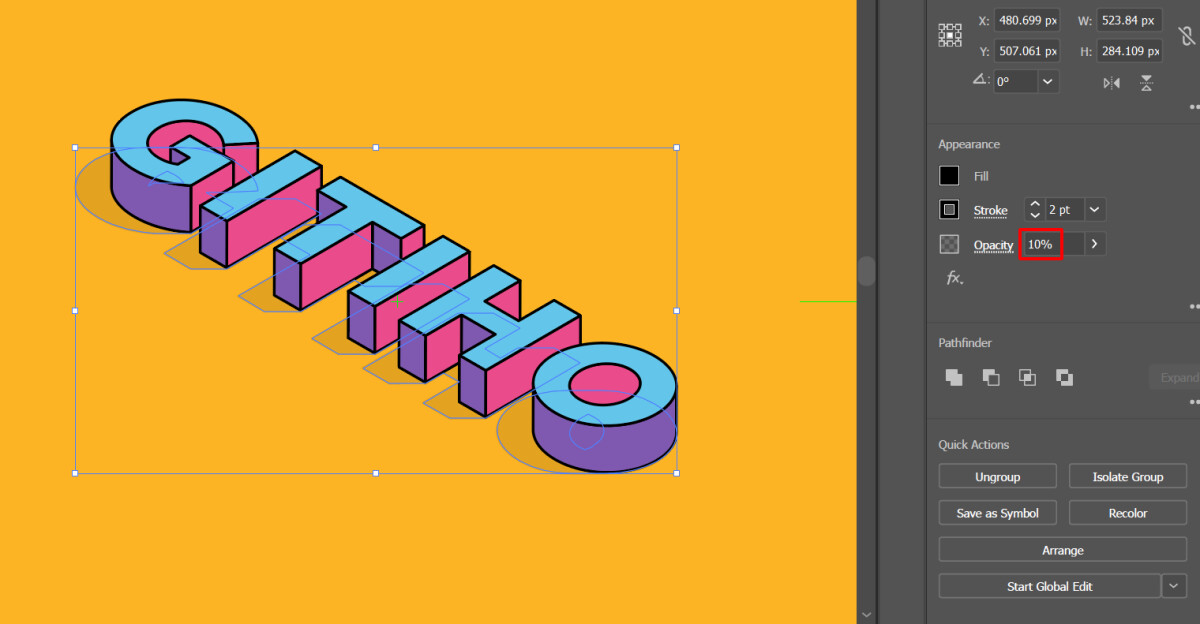
15. Đặt Opacity cho đối tượng shadow là 10%.

Vậy là xong! chúng ta đã trả thành công việc tạo chữ 3 chiều trong AI. Tác dụng cuối thuộc của bạn sẽ là một thiết kế đơn giản dễ dàng với dòngchữ 3D đẹp nhất mê li.

Tổng kết
Như vậy, họ đã trả thành công việc tạo chữ 3d trong AI. Các thao tác xem chừng có vẻ như phức tạp, tuy vậy mình chắc hẳn rằng rằng chỉ cần đọc kỹ hướng dẫn, các bạn sẽ không chạm mặt nhiều trở ngại để tạo ra một chiếc chữ 3D độc đáo và khác biệt cho thiết kế của bản thân mình đâu.
Nếu ai đang tìm tìm một khóa học thi công trên Illustrator, hãy thuộc yeahflashback.com tham gia vào khóa họcMaster Illustratorđể quản lý công cụ xây đắp đình đám này nhé. Nếu như như có bất kỳ câu hỏi nào về bài học, bạn chỉ việc bình luận, với giảng viên vẫn giải đáp cho bạn chỉ trong tầm 24 giờ. Vậy thì chúng ta còn chần chừ gì nhưng mà không đk ngay nào!











